将广告内容放在div中,设置一个id,然后用下面方法调用
var adcls=new AdMove("div的id");
adcls.Run();
注意,在调用前要先引用Main.js和AdFloat.js,div也要在调用前写好,原因就不用说了吧
或者也可以用下面方法,在页面加载完成时调用,就不用考虑位置了
addEvent(window,"load",initad);
function initad(){
var adcls=new AdMove("div的id");
adcls.Run();
}
还有两个方法一般情况下没什么用,有兴趣的可以试试,功能是设置漂浮的起始坐标和方向的,如果省掉的话是随机位置随机方向
adcls.SetLocation(x,y) adcls.SetDirection(dirx,diry)
漂浮广告的斜率是每次碰壁后随机改变的,这样就决不可能出现多个广告,起始位置和方向一致导致其中一个总是被挡住,虽然几率很小
第一版 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>wahaha</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<script type="text/javascript">
<!--
//公共脚本文件 main.js
function addEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.addEventListener){
obj.addEventListener(evtType,func,cap);
return true;
}else if(obj.attachEvent){
if(cap){
obj.setCapture();
return true;
}else{
return obj.attachEvent("on" + evtType,func);
}
}else{
return false;
}
}
function getPageScroll(){
var xScroll,yScroll;
if (self.pageXOffset) {
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollLeft){
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {
xScroll = document.body.scrollLeft;
}
if (self.pageYOffset) {
yScroll = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop){
yScroll = document.documentElement.scrollTop;
} else if (document.body) {
yScroll = document.body.scrollTop;
}
arrayPageScroll = new Array(xScroll,yScroll);
return arrayPageScroll;
}
function GetPageSize(){
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = document.body.scrollWidth;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight){
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth, windowHeight;
if (self.innerHeight) {
windowWidth = self.innerWidth;
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) {
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
if(yScroll < windowHeight){
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
if(xScroll < windowWidth){
pageWidth = windowWidth;
} else {
pageWidth = xScroll;
}
arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight)
return arrayPageSize;
}
//广告脚本文件 AdMove.js
/*
例子
<div id="Div2">
***** content ******
</div>
var ad=new AdMove("Div2");
ad.Run();
*/
////////////////////////////////////////////////////////
var AdMoveConfig=new Object();
AdMoveConfig.IsInitialized=false;
AdMoveConfig.ScrollX=0;
AdMoveConfig.ScrollY=0;
AdMoveConfig.MoveWidth=0;
AdMoveConfig.MoveHeight=0;
AdMoveConfig.Resize=function(){
var winsize=GetPageSize();
AdMoveConfig.MoveWidth=winsize[2];
AdMoveConfig.MoveHeight=winsize[3];
AdMoveConfig.Scroll();
}
AdMoveConfig.Scroll=function(){
var winscroll=getPageScroll();
AdMoveConfig.ScrollX=winscroll[0];
AdMoveConfig.ScrollY=winscroll[1];
}
addEvent(window,"resize",AdMoveConfig.Resize);
addEvent(window,"scroll",AdMoveConfig.Scroll);
function AdMove(id){
if(!AdMoveConfig.IsInitialized){
AdMoveConfig.Resize();
AdMoveConfig.IsInitialized=true;
}
var obj=document.getElementById(id);
obj.style.position="absolute";
var W=AdMoveConfig.MoveWidth-obj.offsetWidth;
var H=AdMoveConfig.MoveHeight-obj.offsetHeight;
var x = W*Math.random(),y = H*Math.random();
var rad=(Math.random()+1)*Math.PI/6;
var kx=Math.sin(rad),ky=Math.cos(rad);
var dirx = (Math.random()<0.5?1:-1), diry = (Math.random()<0.5?1:-1);
var step = 1;
var interval;
this.SetLocation=function(vx,vy){x=vx;y=vy;}
this.SetDirection=function(vx,vy){dirx=vx;diry=vy;}
obj.CustomMethod=function(){
obj.style.left = (x + AdMoveConfig.ScrollX) + "px";
obj.style.top = (y + AdMoveConfig.ScrollY) + "px";
rad=(Math.random()+1)*Math.PI/6;
W=AdMoveConfig.MoveWidth-obj.offsetWidth;
H=AdMoveConfig.MoveHeight-obj.offsetHeight;
x = x + step*kx*dirx;
if (x < 0){dirx = 1;x = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (x > W){dirx = -1;x = W;kx=Math.sin(rad);ky=Math.cos(rad);}
y = y + step*ky*diry;
if (y < 0){diry = 1;y = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (y > H){diry = -1;y = H;kx=Math.sin(rad);ky=Math.cos(rad);}
}
this.Run=function(){
var delay = 10;
interval=setInterval(obj.CustomMethod,delay);
obj.onmouseover=function(){clearInterval(interval);}
obj.onmouseout=function(){interval=setInterval(obj.CustomMethod, delay);}
}
}
//-->
</script>
</head>
<body>
<div id="gg1" style="width:100px;height:100px;background-color:red;color:yellow">
广告1
</div>
<div id="gg2" style="width:100px;height:100px;background-color:blue;color:yellow">
广告2
</div>
<div id="gg3" style="width:100px;height:100px;background-color:green;color:yellow">
广告3
</div>
<script type="text/javascript">
<!--
var ad1=new AdMove("gg1");
ad1.Run();
var ad2=new AdMove("gg2");
ad2.Run();
var ad3=new AdMove("gg3");
ad3.Run();
//-->
</script>
</body>
</html>
第二版:
增加了关闭按钮,个人觉得按钮做得比较丑,不过还算实现了,我在ie7和firefox2.0.0.14最高版本做了测试
调用增加了一个参数(可以省略),设为true就添加关闭按钮在右上角
var ad3=new AdMove("gg3",true);
ad3.Run();
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>wahaha</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<script type="text/javascript">
<!--
//公共脚本文件 main.js
function addEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.addEventListener){
obj.addEventListener(evtType,func,cap);
return true;
}else if(obj.attachEvent){
if(cap){
obj.setCapture();
return true;
}else{
return obj.attachEvent("on" + evtType,func);
}
}else{
return false;
}
}
function removeEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.removeEventListener){
obj.removeEventListener(evtType,func,cap);
return true;
}else if(obj.detachEvent){
if(cap){
obj.releaseCapture();
return true;
}else{
return obj.detachEvent("on" + evtType,func);
}
}else{
return false;
}
}
function getPageScroll(){
var xScroll,yScroll;
if (self.pageXOffset) {
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollLeft){
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {
xScroll = document.body.scrollLeft;
}
if (self.pageYOffset) {
yScroll = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop){
yScroll = document.documentElement.scrollTop;
} else if (document.body) {
yScroll = document.body.scrollTop;
}
arrayPageScroll = new Array(xScroll,yScroll);
return arrayPageScroll;
}
function GetPageSize(){
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = document.body.scrollWidth;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight){
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth, windowHeight;
if (self.innerHeight) {
windowWidth = self.innerWidth;
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) {
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
if(yScroll < windowHeight){
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
if(xScroll < windowWidth){
pageWidth = windowWidth;
} else {
pageWidth = xScroll;
}
arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight)
return arrayPageSize;
}
//广告脚本文件 AdMove.js
/*
例子
<div id="Div2">
***** content ******
</div>
var ad=new AdMove("Div2");
ad.Run();
*/
////////////////////////////////////////////////////////
var AdMoveConfig=new Object();
AdMoveConfig.IsInitialized=false;
AdMoveConfig.AdCount=0;
AdMoveConfig.ScrollX=0;
AdMoveConfig.ScrollY=0;
AdMoveConfig.MoveWidth=0;
AdMoveConfig.MoveHeight=0;
AdMoveConfig.Resize=function(){
var winsize=GetPageSize();
AdMoveConfig.MoveWidth=winsize[2];
AdMoveConfig.MoveHeight=winsize[3];
AdMoveConfig.Scroll();
}
AdMoveConfig.Scroll=function(){
var winscroll=getPageScroll();
AdMoveConfig.ScrollX=winscroll[0];
AdMoveConfig.ScrollY=winscroll[1];
}
addEvent(window,"resize",AdMoveConfig.Resize);
addEvent(window,"scroll",AdMoveConfig.Scroll);
function AdMove(id,addCloseButton){
if(!AdMoveConfig.IsInitialized){
AdMoveConfig.Resize();
AdMoveConfig.IsInitialized=true;
}
AdMoveConfig.AdCount++;
var obj=document.getElementById(id);
obj.style.position="absolute";
var W=AdMoveConfig.MoveWidth-obj.offsetWidth;
var H=AdMoveConfig.MoveHeight-obj.offsetHeight;
var x = W*Math.random(),y = H*Math.random();
var rad=(Math.random()+1)*Math.PI/6;
var kx=Math.sin(rad),ky=Math.cos(rad);
var dirx = (Math.random()<0.5?1:-1), diry = (Math.random()<0.5?1:-1);
var step = 1;
var interval;
if(addCloseButton){
var closebtn=document.createElement("div");
obj.appendChild(closebtn);
closebtn.style.position="absolute";
closebtn.style.top="1px";
closebtn.style.left=(obj.offsetWidth-28) + "px";
closebtn.style.width="24px";
closebtn.style.height="12px";
closebtn.style.borderStyle="solid";
closebtn.style.borderWidth="1px";
closebtn.style.borderColor="#000";
closebtn.style.backgroundColor="#fff";
closebtn.style.fontSize="12px";
closebtn.style.color="#000";
closebtn.style.cursor="pointer";
closebtn.innerHTML="关闭";
closebtn.onclick=function(){
obj.style.display="none";
clearInterval(interval);
closebtn.onclick=null;
obj.onmouseover=null;
obj.onmouseout=null;
obj.MoveHandler=null;
AdMoveConfig.AdCount--;
if(AdMoveConfig.AdCount<=0){
removeEvent(window,"resize",AdMoveConfig.Resize);
removeEvent(window,"scroll",AdMoveConfig.Scroll);
AdMoveConfig.Resize=null;
AdMoveConfig.Scroll=null;
AdMoveConfig=null;
}
}
}
obj.MoveHandler=function(){
obj.style.left = (x + AdMoveConfig.ScrollX) + "px";
obj.style.top = (y + AdMoveConfig.ScrollY) + "px";
rad=(Math.random()+1)*Math.PI/6;
W=AdMoveConfig.MoveWidth-obj.offsetWidth;
H=AdMoveConfig.MoveHeight-obj.offsetHeight;
x = x + step*kx*dirx;
if (x < 0){dirx = 1;x = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (x > W){dirx = -1;x = W;kx=Math.sin(rad);ky=Math.cos(rad);}
y = y + step*ky*diry;
if (y < 0){diry = 1;y = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (y > H){diry = -1;y = H;kx=Math.sin(rad);ky=Math.cos(rad);}
}
this.SetLocation=function(vx,vy){x=vx;y=vy;}
this.SetDirection=function(vx,vy){dirx=vx;diry=vy;}
this.Run=function(){
var delay = 10;
interval=setInterval(obj.MoveHandler,delay);
obj.onmouseover=function(){clearInterval(interval);}
obj.onmouseout=function(){interval=setInterval(obj.MoveHandler, delay);}
}
}
//-->
</script>
</head>
<body>
<div id="gg1" style="width:100px;height:100px;background-color:red;color:yellow">
广告1
</div>
<div id="gg2" style="width:100px;height:100px;background-color:blue;color:yellow">
广告2
</div>
<div id="gg3" style="width:100px;height:100px;background-color:green;color:yellow">
广告3
</div>
<script type="text/javascript">
<!--
var ad1=new AdMove("gg1",true);
ad1.Run();
var ad2=new AdMove("gg2",true);
ad2.Run();
var ad3=new AdMove("gg3",true);
ad3.Run();
//-->
</script>
</body>
</html>
第三版:
增加了移动按钮
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>wahaha</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<script type="text/javascript">
<!--
//公共脚本文件 main.js
function addEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.addEventListener){
obj.addEventListener(evtType,func,cap);
return true;
}else if(cap){
if(document.all){
obj.setCapture();
}else{
document.captureEvents(Event.MOUSEMOVE);
}
return true;
}else if(obj.attachEvent){
return obj.attachEvent("on" + evtType,func);
}else{
return false;
}
}
function removeEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.removeEventListener){
obj.removeEventListener(evtType,func,cap);
return true;
}else if(cap){
if(document.all){
obj.releaseCapture();
}else{
document.releaseEvents(obj.MOUSEMOVE);
}
return true;
}else if(obj.detachEvent){
return obj.detachEvent("on" + evtType,func);
}else{
return false;
}
}
function getPageScroll(){
var xScroll,yScroll;
if (self.pageXOffset) {
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollLeft){
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {
xScroll = document.body.scrollLeft;
}
if (self.pageYOffset) {
yScroll = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop){
yScroll = document.documentElement.scrollTop;
} else if (document.body) {
yScroll = document.body.scrollTop;
}
arrayPageScroll = new Array(xScroll,yScroll);
return arrayPageScroll;
}
function GetPageSize(){
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = document.body.scrollWidth;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight){
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth, windowHeight;
if (self.innerHeight) {
windowWidth = self.innerWidth;
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) {
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
if(yScroll < windowHeight){
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
if(xScroll < windowWidth){
pageWidth = windowWidth;
} else {
pageWidth = xScroll;
}
arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight)
return arrayPageSize;
}
//广告脚本文件 AdMove.js
/*
例子
<div id="Div2">
***** content ******
</div>
var ad=new AdMove("Div2");
ad.Run();
*/
////////////////////////////////////////////////////////
var AdMoveConfig=new Object();
AdMoveConfig.IsInitialized=false;
AdMoveConfig.AdCount=0;
AdMoveConfig.ScrollX=0;
AdMoveConfig.ScrollY=0;
AdMoveConfig.MoveWidth=0;
AdMoveConfig.MoveHeight=0;
AdMoveConfig.Resize=function(){
var winsize=GetPageSize();
AdMoveConfig.MoveWidth=winsize[2];
AdMoveConfig.MoveHeight=winsize[3];
AdMoveConfig.Scroll();
}
AdMoveConfig.Scroll=function(){
var winscroll=getPageScroll();
AdMoveConfig.ScrollX=winscroll[0];
AdMoveConfig.ScrollY=winscroll[1];
}
addEvent(window,"resize",AdMoveConfig.Resize);
addEvent(window,"scroll",AdMoveConfig.Scroll);
function AdMove(id,addCloseButton){
if(!AdMoveConfig.IsInitialized){
AdMoveConfig.Resize();
AdMoveConfig.IsInitialized=true;
}
AdMoveConfig.AdCount++;
var obj=document.getElementById(id);
obj.style.position="absolute";
var W=AdMoveConfig.MoveWidth-obj.offsetWidth;
var H=AdMoveConfig.MoveHeight-obj.offsetHeight;
var x = W*Math.random(),y = H*Math.random();
var rad=(Math.random()+1)*Math.PI/6;
var kx=Math.sin(rad),ky=Math.cos(rad);
var dirx = (Math.random()<0.5?1:-1), diry = (Math.random()<0.5?1:-1);
var step = 1;
var interval;
if(addCloseButton){
var closebtn=document.createElement("div");
obj.appendChild(closebtn);
closebtn.style.position="absolute";
closebtn.style.top="1px";
closebtn.style.left=(obj.offsetWidth-28) + "px";
closebtn.style.width="24px";
closebtn.style.height="12px";
closebtn.style.borderStyle="solid";
closebtn.style.borderWidth="1px";
closebtn.style.borderColor="#000";
closebtn.style.backgroundColor="#fff";
closebtn.style.fontSize="12px";
closebtn.style.color="#000";
closebtn.style.cursor="pointer";
closebtn.innerHTML="关闭";
closebtn.onclick=function(){
clearInterval(interval);
closebtn.onclick=null;
obj.onmouseover=null;
obj.onmouseout=null;
obj.MoveHandler=null;
AdMoveConfig.AdCount--;
if(AdMoveConfig.AdCount<=0){
removeEvent(window,"resize",AdMoveConfig.Resize);
removeEvent(window,"scroll",AdMoveConfig.Scroll);
AdMoveConfig.Resize=null;
AdMoveConfig.Scroll=null;
AdMoveConfig=null;
}
obj.removeChild(closebtn);
obj.style.overflow="hidden";
setTimeout(function(){CloseIt(obj);},0);
}
var movebtn=document.createElement("div");
obj.appendChild(movebtn);
movebtn.style.position="absolute";
movebtn.style.top="1px";
movebtn.style.left=(obj.offsetWidth-56) + "px";
movebtn.style.width="24px";
movebtn.style.height="12px";
movebtn.style.borderStyle="solid";
movebtn.style.borderWidth="1px";
movebtn.style.borderColor="#000";
movebtn.style.backgroundColor="#fff";
movebtn.style.fontSize="12px";
movebtn.style.color="#000";
movebtn.style.cursor="pointer";
movebtn.innerHTML="移动";
function BoxMouseMove(e){
if(movebtn.moveflag){
var mx,my;
if(e){
mx=e.pageX;
my=e.pageY;
}else{
mx=event.x;
my=event.y;
}
x=mx-movebtn.lastleft;
y=my-movebtn.lasttop;
movebtn.parentNode.style.left = x + "px";
movebtn.parentNode.style.top = y + "px";
}
}
movebtn.onmousemove=function(e){
BoxMouseMove(e);
}
movebtn.onmousedown=function(e){
var mx,my;
if(e){
mx=e.pageX;
my=e.pageY;
}else{
mx=event.x;
my=event.y;
}
addEvent(movebtn,"mousemove",BoxMouseMove,true);
movebtn.lastleft=mx-parseInt(movebtn.parentNode.offsetLeft);
movebtn.lasttop=my-parseInt(movebtn.parentNode.offsetTop);
movebtn.moveflag=true;
movebtn.style.cursor="move";
document.onmousemove=movebtn.onmousemove;
document.onmouseup=movebtn.onmouseup;
}
movebtn.onmouseup=function(){
movebtn.moveflag=false;
removeEvent(movebtn,"mousemove",BoxMouseMove,true);
movebtn.style.cursor="pointer";
document.onmousemove=null;
document.onmouseup=null;
}
}
obj.MoveHandler=function(){
obj.style.left = (x + AdMoveConfig.ScrollX) + "px";
obj.style.top = (y + AdMoveConfig.ScrollY) + "px";
rad=(Math.random()+1)*Math.PI/6;
W=AdMoveConfig.MoveWidth-obj.offsetWidth;
H=AdMoveConfig.MoveHeight-obj.offsetHeight;
x = x + step*kx*dirx;
if (x < 0){dirx = 1;x = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (x > W){dirx = -1;x = W;kx=Math.sin(rad);ky=Math.cos(rad);}
y = y + step*ky*diry;
if (y < 0){diry = 1;y = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (y > H){diry = -1;y = H;kx=Math.sin(rad);ky=Math.cos(rad);}
}
this.SetLocation=function(vx,vy){x=vx;y=vy;}
this.SetDirection=function(vx,vy){dirx=vx;diry=vy;}
this.Run=function(){
var delay = 10;
interval=setInterval(obj.MoveHandler,delay);
obj.onmouseover=function(){clearInterval(interval);}
obj.onmouseout=function(){interval=setInterval(obj.MoveHandler, delay);}
}
}
function CloseIt(obj){
var w=parseInt(obj.style.width);
var h=parseInt(obj.style.height);
if(isNaN(w))w=3;
if(isNaN(h))h=3;
w-=3;
h-=3;
if(w<=0&&h<=0){
obj.style.display="none";
return;
}
if(w>0){
obj.style.width=w + "px";
}
if(h>0){
obj.style.height=h + "px";
}
setTimeout(function(){CloseIt(obj);},2);
}
//-->
</script>
</head>
<body>
<div id="gg1" style="width:100px;height:100px;background-color:red;color:yellow">
广告1
</div>
<div id="gg2" style="width:100px;height:100px;background-color:blue;color:yellow">
广告2
</div>
<div id="gg3" style="width:100px;height:100px;background-color:green;color:yellow">
广告3
</div>
<script type="text/javascript">
<!--
var ad1=new AdMove("gg1",true);
ad1.Run();
var ad2=new AdMove("gg2",true);
ad2.Run();
var ad3=new AdMove("gg3",true);
ad3.Run();
//-->
</script>
</body>
</html>
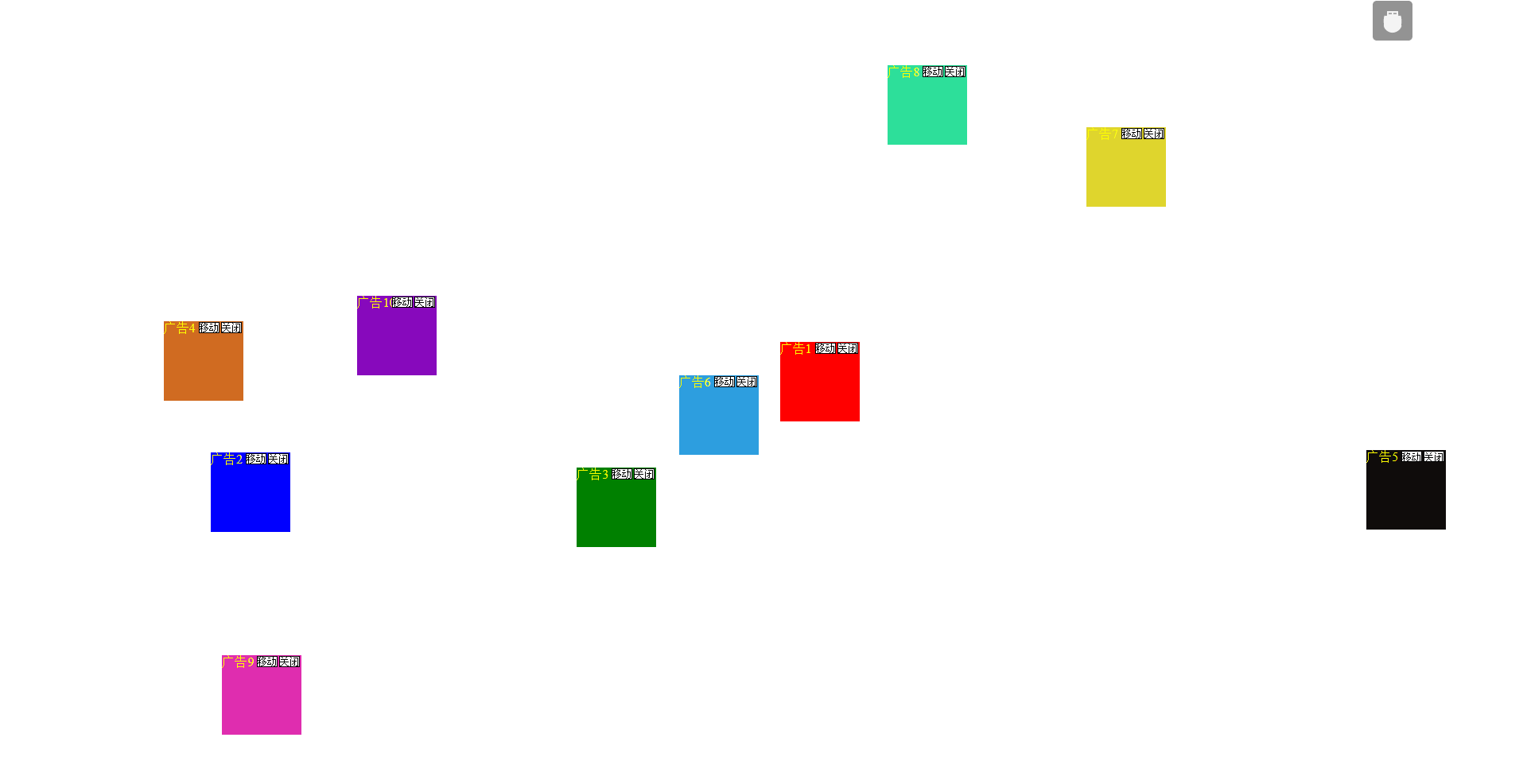
最后我来运用一个多图飘动的效果支持关闭和移动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>wahaha</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<script type="text/javascript">
<!--
//公共脚本文件 main.js
function addEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.addEventListener){
obj.addEventListener(evtType,func,cap);
return true;
}else if(cap){
if(document.all){
obj.setCapture();
}else{
document.captureEvents(Event.MOUSEMOVE);
}
return true;
}else if(obj.attachEvent){
return obj.attachEvent("on" + evtType,func);
}else{
return false;
}
}
function removeEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.removeEventListener){
obj.removeEventListener(evtType,func,cap);
return true;
}else if(cap){
if(document.all){
obj.releaseCapture();
}else{
document.releaseEvents(obj.MOUSEMOVE);
}
return true;
}else if(obj.detachEvent){
return obj.detachEvent("on" + evtType,func);
}else{
return false;
}
}
function getPageScroll(){
var xScroll,yScroll;
if (self.pageXOffset) {
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollLeft){
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {
xScroll = document.body.scrollLeft;
}
if (self.pageYOffset) {
yScroll = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop){
yScroll = document.documentElement.scrollTop;
} else if (document.body) {
yScroll = document.body.scrollTop;
}
arrayPageScroll = new Array(xScroll,yScroll);
return arrayPageScroll;
}
function GetPageSize(){
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = document.body.scrollWidth;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight){
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth, windowHeight;
if (self.innerHeight) {
windowWidth = self.innerWidth;
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) {
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
if(yScroll < windowHeight){
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
if(xScroll < windowWidth){
pageWidth = windowWidth;
} else {
pageWidth = xScroll;
}
arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight)
return arrayPageSize;
}
//广告脚本文件 AdMove.js
/*
例子
<div id="Div2">
***** content ******
</div>
var ad=new AdMove("Div2");
ad.Run();
*/
////////////////////////////////////////////////////////
var AdMoveConfig=new Object();
AdMoveConfig.IsInitialized=false;
AdMoveConfig.AdCount=0;
AdMoveConfig.ScrollX=0;
AdMoveConfig.ScrollY=0;
AdMoveConfig.MoveWidth=0;
AdMoveConfig.MoveHeight=0;
AdMoveConfig.Resize=function(){
var winsize=GetPageSize();
AdMoveConfig.MoveWidth=winsize[2];
AdMoveConfig.MoveHeight=winsize[3];
AdMoveConfig.Scroll();
}
AdMoveConfig.Scroll=function(){
var winscroll=getPageScroll();
AdMoveConfig.ScrollX=winscroll[0];
AdMoveConfig.ScrollY=winscroll[1];
}
addEvent(window,"resize",AdMoveConfig.Resize);
addEvent(window,"scroll",AdMoveConfig.Scroll);
function AdMove(id,addCloseButton){
if(!AdMoveConfig.IsInitialized){
AdMoveConfig.Resize();
AdMoveConfig.IsInitialized=true;
}
AdMoveConfig.AdCount++;
var obj=document.getElementById(id);
obj.style.position="absolute";
var W=AdMoveConfig.MoveWidth-obj.offsetWidth;
var H=AdMoveConfig.MoveHeight-obj.offsetHeight;
var x = W*Math.random(),y = H*Math.random();
var rad=(Math.random()+1)*Math.PI/6;
var kx=Math.sin(rad),ky=Math.cos(rad);
var dirx = (Math.random()<0.5?1:-1), diry = (Math.random()<0.5?1:-1);
var step = 1;
var interval;
if(addCloseButton){
var closebtn=document.createElement("div");
obj.appendChild(closebtn);
closebtn.style.position="absolute";
closebtn.style.top="1px";
closebtn.style.left=(obj.offsetWidth-28) + "px";
closebtn.style.width="24px";
closebtn.style.height="12px";
closebtn.style.borderStyle="solid";
closebtn.style.borderWidth="1px";
closebtn.style.borderColor="#000";
closebtn.style.backgroundColor="#fff";
closebtn.style.fontSize="12px";
closebtn.style.color="#000";
closebtn.style.cursor="pointer";
closebtn.innerHTML="关闭";
closebtn.onclick=function(){
clearInterval(interval);
closebtn.onclick=null;
obj.onmouseover=null;
obj.onmouseout=null;
obj.MoveHandler=null;
AdMoveConfig.AdCount--;
if(AdMoveConfig.AdCount<=0){
removeEvent(window,"resize",AdMoveConfig.Resize);
removeEvent(window,"scroll",AdMoveConfig.Scroll);
AdMoveConfig.Resize=null;
AdMoveConfig.Scroll=null;
AdMoveConfig=null;
}
obj.removeChild(closebtn);
obj.style.overflow="hidden";
setTimeout(function(){CloseIt(obj);},0);
}
var movebtn=document.createElement("div");
obj.appendChild(movebtn);
movebtn.style.position="absolute";
movebtn.style.top="1px";
movebtn.style.left=(obj.offsetWidth-56) + "px";
movebtn.style.width="24px";
movebtn.style.height="12px";
movebtn.style.borderStyle="solid";
movebtn.style.borderWidth="1px";
movebtn.style.borderColor="#000";
movebtn.style.backgroundColor="#fff";
movebtn.style.fontSize="12px";
movebtn.style.color="#000";
movebtn.style.cursor="pointer";
movebtn.innerHTML="移动";
function BoxMouseMove(e){
if(movebtn.moveflag){
var mx,my;
if(e){
mx=e.pageX;
my=e.pageY;
}else{
mx=event.x;
my=event.y;
}
x=mx-movebtn.lastleft;
y=my-movebtn.lasttop;
movebtn.parentNode.style.left = x + "px";
movebtn.parentNode.style.top = y + "px";
}
}
movebtn.onmousemove=function(e){
BoxMouseMove(e);
}
movebtn.onmousedown=function(e){
var mx,my;
if(e){
mx=e.pageX;
my=e.pageY;
}else{
mx=event.x;
my=event.y;
}
addEvent(movebtn,"mousemove",BoxMouseMove,true);
movebtn.lastleft=mx-parseInt(movebtn.parentNode.offsetLeft);
movebtn.lasttop=my-parseInt(movebtn.parentNode.offsetTop);
movebtn.moveflag=true;
movebtn.style.cursor="move";
document.onmousemove=movebtn.onmousemove;
document.onmouseup=movebtn.onmouseup;
}
movebtn.onmouseup=function(){
movebtn.moveflag=false;
removeEvent(movebtn,"mousemove",BoxMouseMove,true);
movebtn.style.cursor="pointer";
document.onmousemove=null;
document.onmouseup=null;
}
}
obj.MoveHandler=function(){
obj.style.left = (x + AdMoveConfig.ScrollX) + "px";
obj.style.top = (y + AdMoveConfig.ScrollY) + "px";
rad=(Math.random()+1)*Math.PI/6;
W=AdMoveConfig.MoveWidth-obj.offsetWidth;
H=AdMoveConfig.MoveHeight-obj.offsetHeight;
x = x + step*kx*dirx;
if (x < 0){dirx = 1;x = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (x > W){dirx = -1;x = W;kx=Math.sin(rad);ky=Math.cos(rad);}
y = y + step*ky*diry;
if (y < 0){diry = 1;y = 0;kx=Math.sin(rad);ky=Math.cos(rad);}
if (y > H){diry = -1;y = H;kx=Math.sin(rad);ky=Math.cos(rad);}
}
this.SetLocation=function(vx,vy){x=vx;y=vy;}
this.SetDirection=function(vx,vy){dirx=vx;diry=vy;}
this.Run=function(){
var delay = 10;
interval=setInterval(obj.MoveHandler,delay);
obj.onmouseover=function(){clearInterval(interval);}
obj.onmouseout=function(){interval=setInterval(obj.MoveHandler, delay);}
}
}
function CloseIt(obj){
var w=parseInt(obj.style.width);
var h=parseInt(obj.style.height);
if(isNaN(w))w=3;
if(isNaN(h))h=3;
w-=3;
h-=3;
if(w<=0&&h<=0){
obj.style.display="none";
return;
}
if(w>0){
obj.style.width=w + "px";
}
if(h>0){
obj.style.height=h + "px";
}
setTimeout(function(){CloseIt(obj);},2);
}
//-->
</script>
</head>
<body>
<div id="gg1" style="width:100px;height:100px;background-color:red;color:yellow">
广告1
</div>
<div id="gg2" style="width:100px;height:100px;background-color:blue;color:yellow">
广告2
</div>
<div id="gg3" style="width:100px;height:100px;background-color:green;color:yellow">
广告3
</div>
<div id="gg4" style="width:100px;height:100px;background-color:#d06b21;color:yellow">
广告4
</div>
<div id="gg5" style="width:100px;height:100px;background-color:#0f0c0b;color:yellow">
广告5
</div>
<div id="gg6" style="width:100px;height:100px;background-color:#2d9edf;color:yellow">
广告6
</div>
<div id="gg7" style="width:100px;height:100px;background-color:#dfd52d;color:yellow">
广告7
</div>
<div id="gg8" style="width:100px;height:100px;background-color:#2ddf9a;color:yellow">
广告8
</div>
<div id="gg9" style="width:100px;height:100px;background-color:#df2daf;color:yellow">
广告9
</div>
<div id="gg10" style="width:100px;height:100px;background-color:#8709bc;color:yellow">
广告10
</div>
<script type="text/javascript">
<!--
var ad1=new AdMove("gg1",true);
ad1.Run();
var ad2=new AdMove("gg2",true);
ad2.Run();
var ad3=new AdMove("gg3",true);
ad3.Run();
var ad4=new AdMove("gg4",true);
ad4.Run();
var ad5=new AdMove("gg5",true);
ad5.Run();
var ad6=new AdMove("gg6",true);
ad6.Run();
var ad7=new AdMove("gg7",true);
ad7.Run();
var ad8=new AdMove("gg8",true);
ad8.Run();
var ad9=new AdMove("gg9",true);
ad9.Run();
var ad10=new AdMove("gg10",true);
ad10.Run();
//-->
</script>
</body>
</html>




 WEB架构
WEB架构 安全监控体系
安全监控体系 集群架构
集群架构