ubuntu 16.04下nodejs安装方式:
方式一:
使用apt-get在线安装:
1):更新Ubuntu软件源
sudo apt-get update
sudo apt-get install -y python-software-properties software-properties-common
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update2):安装nodejs和npm
sudo apt-get install nodejs
sudo apt install nodejs-legacy
sudo apt install npm3):更新npm的包镜像源
sudo npm config set registry https://registry.npm.taobao.org
sudo npm config list4):全局安装n管理器,用于管理nodejs版本
sudo npm install n -g5):安装最新的nodejs(stable版本)
sudo n stable
sudo node -v方式二:
源码安装:官网地址:nodejs官网
本人下载:node-v8.11.1-linux-x64.tar.xz
在文件所在路径下打开终端并执行解压命令:
tar zxvf node-v8.11.1-linux-x64.tar.xz进入解压后的文件中,打开终端执行命令:
创建当前路径下的node和npm的链接分别到/usr/local/bin/node和/usr/local/bin/npm中
sudo ln -s /home/lrq/node-v8.11.1-linux-x64/bin/node /usr/local/bin/node
sudo ln -s /home/lrq/node-v8.11.1-linux-x64/bin/npm /usr/local/bin/npm安装后查看版本信息:
node -vubuntu16.04下vue-cli安装:
1):安装nodejs
2):终端执行命令:sudo npm install --global vue-cli
3):查看vue版本:vue-V
创建工程测试:
1):执行命令:vue init webpack 工程名字
2):进入工程目录下,执行命令:npm run dev
3):浏览器输入localhost就可以访问了





 Asynq任务框架
Asynq任务框架 MCP智能体开发实战
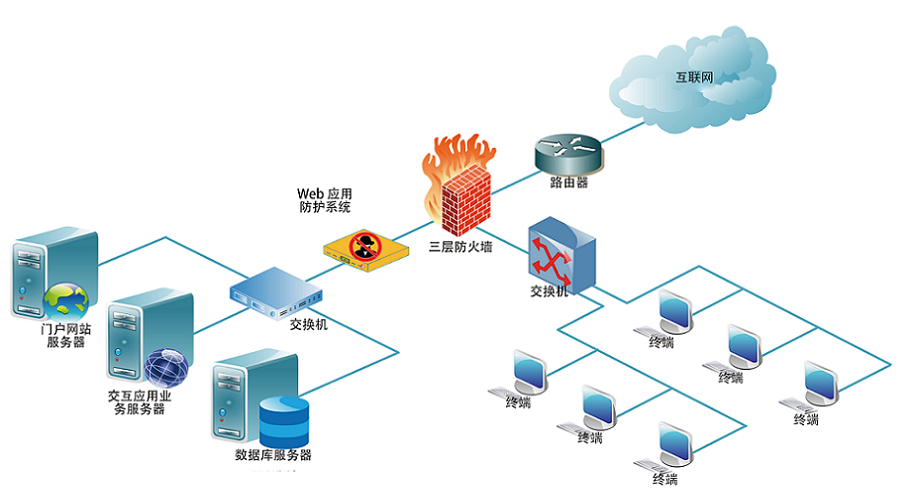
MCP智能体开发实战 WEB架构
WEB架构 安全监控体系
安全监控体系