在使用Jenkins集成时,经常需要配置一些环境信息,由于测试、线上、预发布需要切换环境和域名,需要在Jenkins中配置下拉菜单联动效果。
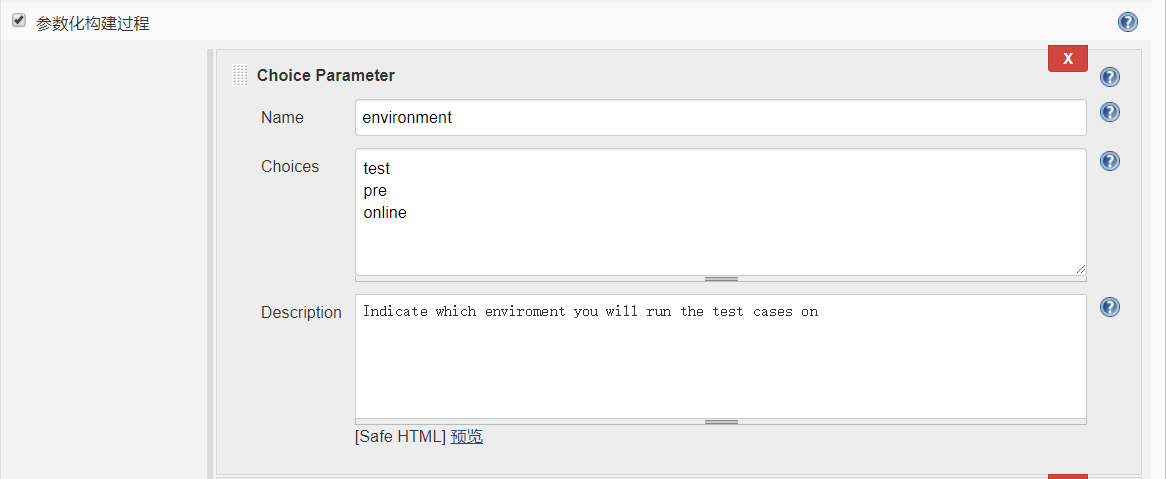
首先选择参数化构建过程,然后首先配置环境,环境分为:测试环境、预发布环境、正式环境,选择的组件为Choice Parameter,Name定义为environment,选项为test、pre、online,如下图

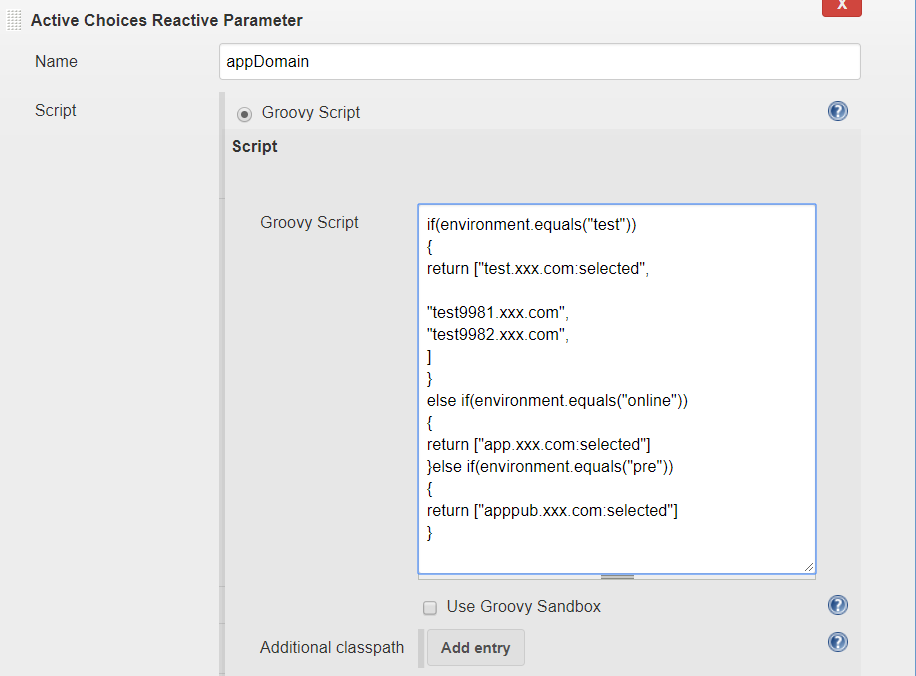
接着为三个环境配置联动的域名以一个域名为例,首先添加Active Choices Reacitive Parameter组件,名称定义为域名(需要在配置文件中定义为可读取该域名),选择Groovy Script选项,然后添加Groovy脚本,下列脚本含义为:如果环境是测试环境,则返回test.xxx.com、test9981.xxx.com、test9982.xxx.com,并下拉菜单默认选中test.xxx.com,如果是线上则返回app.xxx.com:selected并默认选中,如果是预发布则返回apppub.xxx.com:selected并默认选中。
if(environment.equals("test"))
{
return ["test.xxx.com:selected",
"test9981.xxx.com",
"test9982.xxx.com",
]
}
else if(environment.equals("online"))
{
return ["app.xxx.com:selected"]
}else if(environment.equals("pre"))
{
return ["apppub.xxx.com:selected"]
}
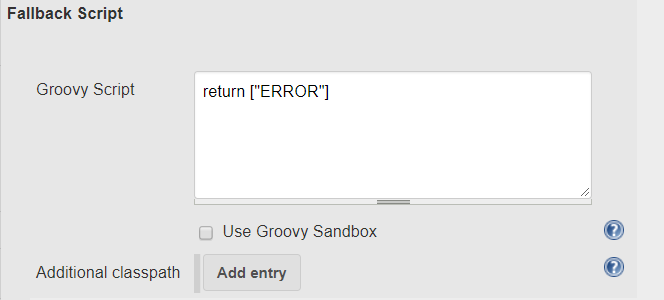
接着在Fallback Script中填入return["ERROR"],如果错误就返回error

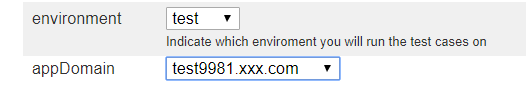
最后在Referenced parameters 中填入需要联动的环境的名称,这里是environment,最终就会呈现environment和域名的联动效果如下图







 Asynq任务框架
Asynq任务框架 MCP智能体开发实战
MCP智能体开发实战 WEB架构
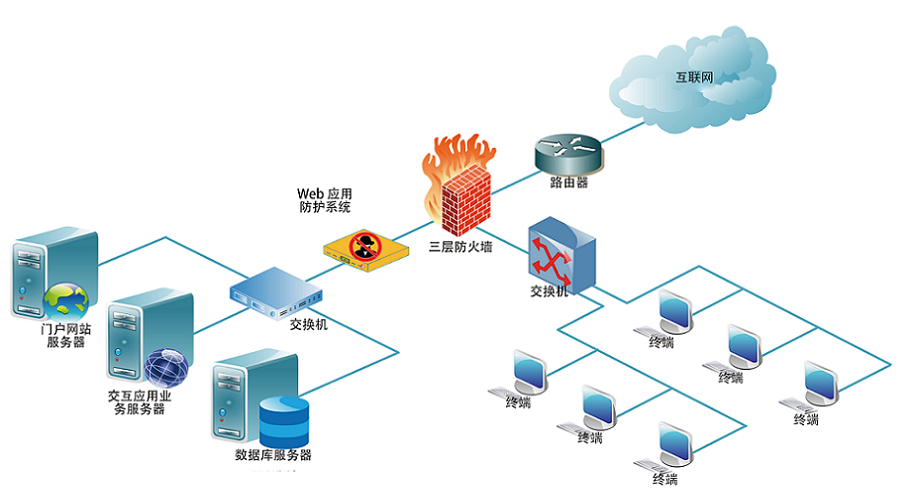
WEB架构 安全监控体系
安全监控体系