简述
该项目以kubernetes为核心展开
采用前后端分离的架构
使用技术栈
vue3
element-plus
golang
redis
websocket
client-go
jwt-token
接来我们将慢慢的展开一些技术点来学习。
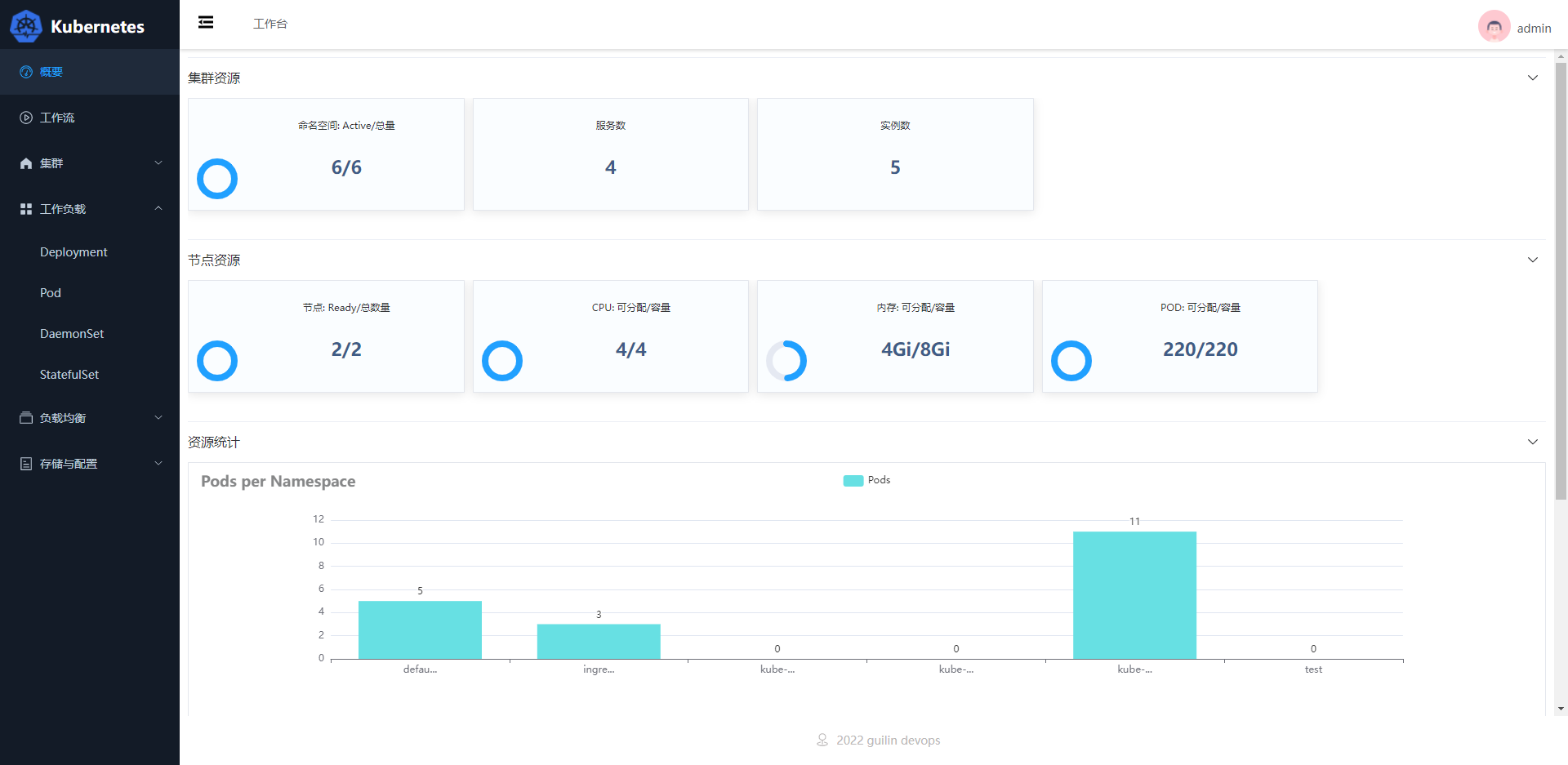
先来两张图


vue.js介绍
Vue.js(简称Vue) 是一套用于构建用户界面的渐进式前端框架。
Vue.js 核心实现:
- 响应式的数据绑定:当数据发生改变,视图可以自动更新,不用关心DOM操作,而专心数据操作。
- 可组合的视图组件:把视图按照功能切分成若干基本单元,可维护,可重用,可测试等特点。
vue cli脚手架
到目前为止,已经会了Vue基本使用,但这种在HTML引用Vue.js的方式,简单的页面还是没问题的,如果用Vue开发整个前端项目,组建Vue项目结构及配置还是比较复杂的,例如引入各种js文件、打包上线等。因此,为了提高开发效率,官方开发了VueCli脚手架快捷搭建开发环境。
Vue Cli 脚手架介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖: - 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
认识NPM
在使用Vue Cli之前,需先了解一些关于NPM的知识点:
- NPM(Node Package Manager,Node包管理器),存放JavaScript代码共享中心,是目前最大的JavaScript仓库。类似于Linux yum仓库。
- 可能你会联想到Node.js,Node.js是服务端的JavaScript,类似于Gin、Django,NPM是基于Node.js开发的软件。
- 随着Node.js兴起,生态圈的JS库都纷纷向NPM官方仓库发布,所以现在,大都是使用
npm install命令来安装JS库,而不必再去它们官网下载了。
安装Node.js,默认已经内置npm,下载对应软件包直接安装即可。http://nodejs.cn/download/
| 命令 | 描述 |
|---|---|
npm -v |
查看版本 |
npm install <模块名> |
安装模块 |
npm install -g <模块名> |
可以直接在命令行里使用 |
npm list -g |
查看所有全局安装的模块 |
npm list <模块名> |
查看某个模块的版本号 |
npm install -g <模块名>@<版本号> |
更新模块版本 |
npm install --save <模块名> |
在package.json文件中写入依赖(npm5版本之前需要指定,之后版本 无需再加--save选项) |
npm config |
管理npm的配置路径 |
npm run serve |
运行项目 |
npm run build |
打包项目 |
配置淘宝npm仓库:
npm config set registry https://registry.npm.taobao.org --global
npm config get registryVue Cli 脚手架使用
Vue Cli脚手架使用步骤:
- 命令安装:
npm install -g @vue/cli - 检查版本:
vue -V - 创建项目:
vue create <项目名称> - 运行项目,访问

创建前端
创建一个项目
# node 16
# npm8.1
# vue-cli 4.0
C:\Users\guilin\devops>vue create gl-fe
Vue CLI v4.5.15
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint) # vue2版本,默认安装babel、eslint依赖
Default (Vue 3) ([Vue 3] babel, eslint) # vue3版本 选择使用vue3
Manually select features # 手动配置启动项目
cd gl-fe
npm run serve登陆页验证
表单效验,用于检查表单输入是否合法。
用法:
ref:绑定控件prop:model的键名,在做表单字段校验时必填项rules校验规则:定义校验规则,其中trigger中blur为失去焦点提示,change为值变化提示- 提交表单验证:通过
$refs获取控件,根据rules校验数据是否符合规则,若符合,执行自定义方法
示例:
<template>
<el-form ref="form" :rules="rules" :model="form" label-width="120px">
<el-form-item label="Activity name" prop="name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">Create</el-button>
<el-button>Cancel</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
},
rules: {
name: [
{ required: true, message: '活动名称不能为空', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
}
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!'); # 验证通过,TODO
} else {
console.log('error submit!!');
return false; # 验证不通过
}
});
}
}
}
</script>


 Asynq任务框架
Asynq任务框架 MCP智能体开发实战
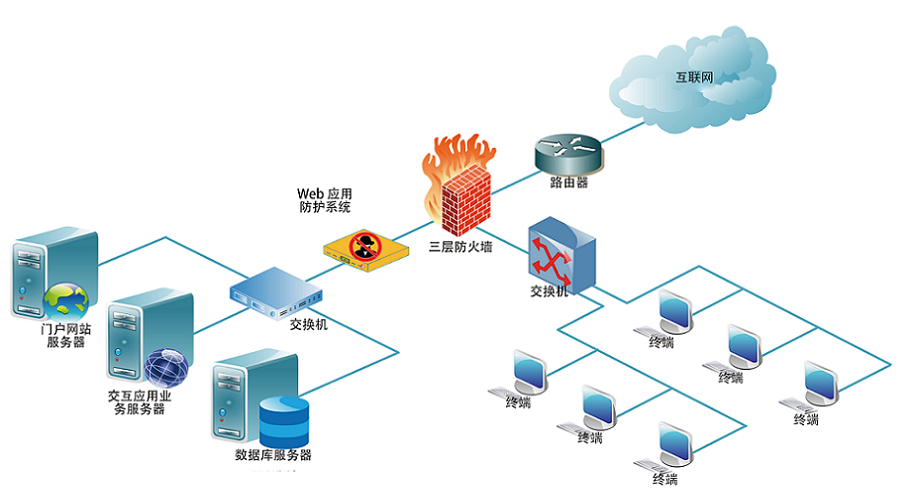
MCP智能体开发实战 WEB架构
WEB架构 安全监控体系
安全监控体系