Echarts笔记1-饼图,自定义tooltip
tooltip: {
trigger: "item",
position: ["40%", "40%"],
extraCssText: "width:180px;height:200px;overflow:auto;",
enterable: true,
formatter: (params) => {
let res =
"<div style='width:100%;text-align:center;'><span style='text-decoration: underline;'>" +
params.name +
"</span>明细数据</div><div style='width:100%;font-size: 12px;'><table style='width:100%;'>";
for (let i in this.JiraPieTooltip[params.name]) {
res +=
"<tr><td>" +
this.JiraPieTooltip[params.name][i].jiraid +
"</td><td>" +
this.JiraPieTooltip[params.name][i].ip +
"</td></tr>";
// console.log(this.JiraPieTooltip[params.name][i]);
// console.log("-------------------")
}
res += "</table></div>";
return res;
}, //'{a} <br/>{b}: {c} ({d}%)',
},



 Asynq任务框架
Asynq任务框架 MCP智能体开发实战
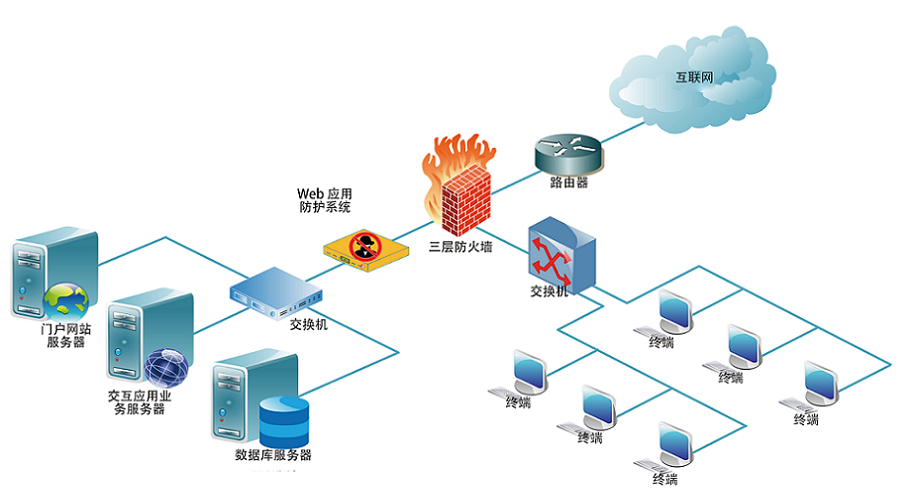
MCP智能体开发实战 WEB架构
WEB架构 安全监控体系
安全监控体系