先贴上初始代码
axisLabel: {
textStyle: {
color: "#999", //坐标轴字颜色
},
formatter: function (params) {
console.log(params,"params")
return `${params}` + this.xDw;
},
},这种写法formatter里面的this.xDw会报错undefined。
原因是function的独立写法,修改成对象方法
formatter: ((params)=>{
return `${params}` + this.xDw;
})这样就能在formatter里面获取到外部变量(全局变量)了




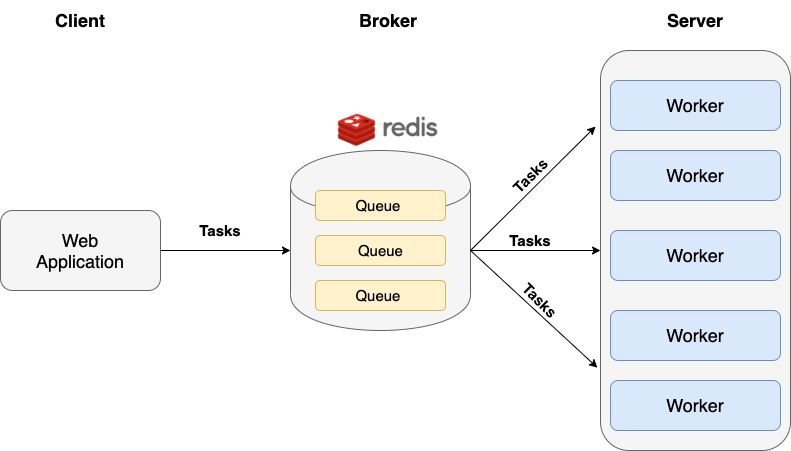
 Asynq任务框架
Asynq任务框架 WEB架构
WEB架构 安全监控体系
安全监控体系 集群架构
集群架构